| admin | Дата: Суббота, 21.12.2013, 14:32 | Сообщение # 1 |
 Главный админ
Группа: Администраторы
Сообщений: 336
Награды: 0
Репутация: 1
Статус: Offline
| Топ пользователей на сайт uCoz
Кто на вашем сайте самый активный? А кто самый тихоня? Вы-то это знаете, потому что у вас есть отдел модераторства, где вы вершите свои черные дела. Не даром модератор созвучно с государством Мордор. Ну это шутка, конечно, но принцип тот же - за непроходимыми болотами кодов и защит сидит всевидящее око и не дремлет.
Так что давайте-ка жить дружно, а то какой-нибудь ловкий "хоббит" к вам проберется и все там поломает. Поэтому афишируем статистику на сайте! Делаем ТОП пользователей и показываем его на главной странице сайта. Тут нам Ucoz дает подсказку как это сделать, а вместе с ней и удобный скрипт. Правда, задавать длину и ширину панели придется самим, так как она стандартная, а вы все не стандартные, а уникальные и своеобразные. Выводиться будут пользователи по сколько нужно, и по сколько влезет в вашу заданную длину и ширину. А рядом с аватаркой и фотографией - рейтинг пользователя. Ох, как же они будут бороться, чтобы попасть в десятку лучших. Ну это я надеюсь, что будут, а там уже как вы их мотивировать будете. Так что забираем себе, а здесь комментарий, потому что мне очень интересно, как вы используете скаченный материал.
Установка
Создайте информер для модуля Пользователи (Панель управления » Инструменты » Информеры). Выберите Способ сортировки по Репутации. Количество материалов –8, а количество колонок – 1.
Вставьте следующий код в Шаблон информера.
Код <div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"></div><img src="$AVATAR_URL$" alt="$USERNAME$" /></div>
А этот код туда, где хотите видеть блок (это может быть Первый или Второй контейнер).
Код <div class="top_use1s">$MYINF_1$</div>
Вставьте этот код в Таблицу стилей (CSS).
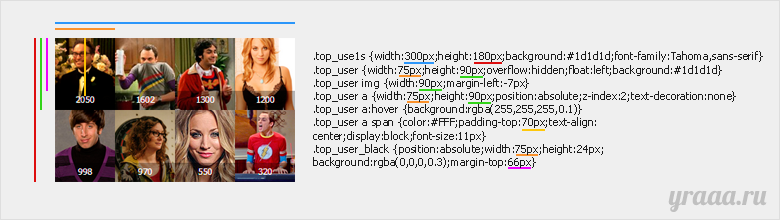
Код .top_use1s {width:300px;height:180px;background:#1d1d1d;font-family:Tahoma,sans-serif}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
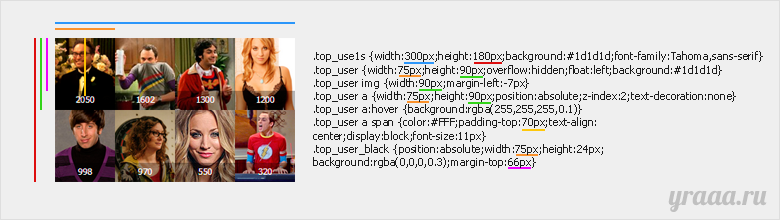
Разобраться с размерами Вам помогут разноцветные линии на картинке:

charset="utf-8">
data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus,surfingbird">
|
| |
| |